rps
A classic RPS game, except this time it's on Discord to play with your pals, how cool is that ?
Implementation
simplydjs.rps(interaction, {
// options (optional)
})
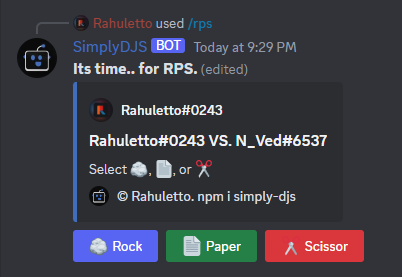
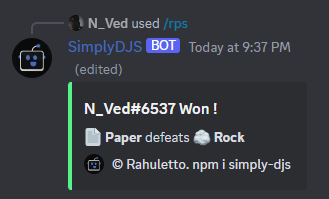
Output


Types
simplydjs.rps(
msgOrint: ExtendedMessage | ExtendedInteraction,
options: rpsOptions
): Promise<User>
msgOrInt:
ExtendedMessage|ExtendedInteractionoptions:
rpsOptionsResolves:
User(The winner of the game)
Options
rpsOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in rps |
embed | RpsEmbeds | ❌ | Default Embed | Pass an Embeds Object to customize the embed |
buttons | RpsButtons | ❌ | Default Buttons | Pass a rpsButtons Object to customize the buttons |
opponent | User | ❌ | none | The opponent you're playing with. |
export type rpsOptions = {
embed?: RpsEmbeds;
buttons?: RpsButtons;
opponent?: User;
strict?: boolean;
};
RpsEmbeds
| Parameter | Type | Description |
|---|---|---|
request | CustomizableEmbed | A CustomizableEmbed Object to customize the game request embed |
win | CustomizableEmbed | A CustomizableEmbed Object to customize the result (winner) embed |
draw | CustomizableEmbed | A CustomizableEmbed Object to customize the draw embed |
game | CustomizableEmbed | A CustomizableEmbed Object to customize the in-game embed |
timeout | CustomizableEmbed | A CustomizableEmbed Object to customize the game timeout embed |
decline | CustomizableEmbed | A CustomizableEmbed Object to customize the declined embed |
export interface RpsEmbeds {
request?: CustomizableEmbed;
win?: CustomizableEmbed;
draw?: CustomizableEmbed;
game?: CustomizableEmbed;
timeout?: CustomizableEmbed;
decline?: CustomizableEmbed;
}
RpsButtons
| Parameter | Type | Description |
|---|---|---|
rock | CustomizableButton | A CustomizableButton Object to customize the rock button |
paper | CustomizableButton | A CustomizableButton Object to customize the paper button |
scissor | CustomizableButton | A CustomizableButton Object to customize scissor button |
export interface RpsButtons {
rock?: CustomizableButton;
paper?: CustomizableButton;
scissor?: CustomizableButton;
}
Example
Default settings
rps.js
const simplydjs = require('simply-djs')
simplydjs.rps(interaction)
Customized with options
rps.js
const { ButtonStyle } = require('discord.js')
const simplydjs = require('simply-djs')
simplydjs.rps(interaction, {
strict: true,
buttons: {
rock: { style: ButtonStyle.Primary },
paper: { style: ButtonStyle.Success },
scissor: { style: ButtonStyle.Danger }
},
embed: {
game: {
color: simplydjs.toRgb("#406dbc")
}
}
})