tictactoe
One line implementation of a super enjoyable tictactoe game.
Now with AI (one-player) mode ! Just don't mention a opponent and you will play with our ai system. Uses
httpsto callsimply-api
Implementation
simplydjs.tictactoe(interaction, {
// options (optional)
})
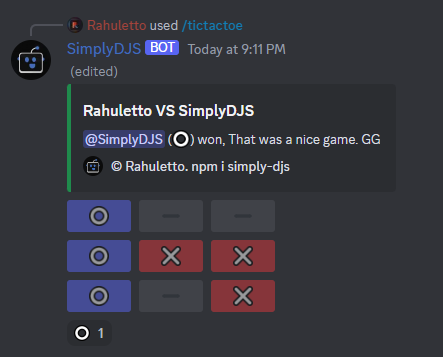
Output

Types
simplydjs.tictactoe(
msgOrInt: ExtendedMessage | ExtendedInteraction,
options: tictactoeOptions = {}
): Promise<User>
- msgOrInt:
ExtendedMessage|ExtendedInteraction - options:
tictactoeOptions
- Resolves:
User(The winner of the game)
Options
tictactoeOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in tictactoe |
embed | TictactoeEmbeds | ❌ | Default Embeds | Pass an Embeds Object to customize all the embeds |
type | 'Button'/'Embed' | ❌ | 'Button' | Choose the way you want to show the results of the match |
max | number | ❌ | 5 | Limit the number of games running at a time per guild. For no limit set it to 999 |
user | User | ❌ | none | The opponent you're playing with. |
buttons | TictactoeButtons | ❌ | Default Buttons | Pass an tictactoeButtons Object to customize the buttons |
export type tictactoeOptions = {
embed?: TictactoeEmbeds;
user?: User;
type?: 'Button' | 'Embed';
max: number;
buttons?: TictactoeButtons;
strict?: boolean;
};
TictactoeEmbeds
| Parameter | Type | Description |
|---|---|---|
request | CustomizableEmbed | A CustomizableEmbed Object to customize the game request embed |
win | CustomizableEmbed | A CustomizableEmbed Object to customize the result (winner) embed |
draw | CustomizableEmbed | A CustomizableEmbed Object to customize the draw embed |
game | CustomizableEmbed | A CustomizableEmbed Object to customize the in-game embed |
timeout | CustomizableEmbed | A CustomizableEmbed Object to customize the game timeout embed |
decline | CustomizableEmbed | A CustomizableEmbed Object to customize the declined embed |
export interface TictactoeEmbeds {
request?: CustomizableEmbed;
win?: CustomizableEmbed;
draw?: CustomizableEmbed;
game?: CustomizableEmbed;
timeout?: CustomizableEmbed;
decline?: CustomizableEmbed;
}
tictactoeButtons
| Parameter | Type | Description |
|---|---|---|
X | CustomizableButton | A CustomizableButton Object to customize the "X" player button |
O | CustomizableButton | A CustomizableButton Object to customize the "O" player button |
blank | CustomizableButton | A CustomizableButton Object to customize un-moved place button |
export interface TictactoeButtons {
X?: CustomizableButton;
O?: CustomizableButton;
blank?: CustomizableButton;
}
Example
Default settings
tictactoe.js
const simplydjs = require('simply-djs')
simplydjs.tictactoe(interaction)
Customized with options
tictactoe.js
const { ButtonStyle } = require('discord.js')
const simplydjs = require('simply-djs')
simplydjs.tictactoe(interaction, {
strict: true,
type: 'Embed',
buttons: {
X: { style: ButtonStyle.Danger },
O: { style: ButtonStyle.Success },
blank: { style: ButtonStyle.Secondary }
},
embed: {
game: {
color: simplydjs.toRgb("#406dbc")
}
}
})