betterBtnRole
A Button Role builder that lets admins create button roles. | Requires: manageBtnRole()
This is an advanced version of
btnRole()
Implementation
button-add.js
// When adding a button role to a message
simplydjs.betterBtnRole(interaction, {
type: 'Add' // type (required) ['Add' (or) 'Remove']
// other options (optional)
})
button-remove.js
// When removing a button role from a message
simplydjs.betterBtnRole(interaction, {
type: 'Remove' // type (required) ['Add' (or) 'Remove']
// other options (optional)
})
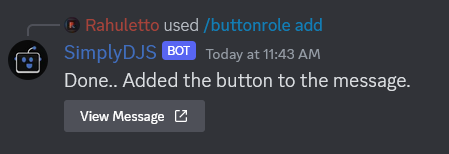
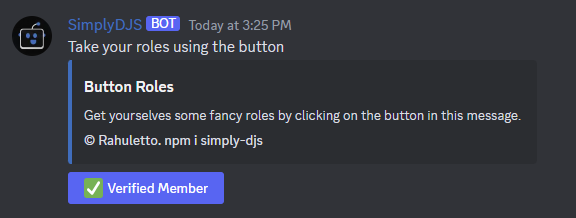
Output


Types
simplydjs.betterBtnRole(
interaction: ExtendedInteraction,
options: betterbtnOptions
): Promise<void>
- interaction
ExtendedInteraction - options:
betterBtnOptions
info
This is just 50% of the code for Button Role System !. You also need manageBtnRole() to handle all button clicks. This makes it 100% !
Options
betterBtnOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in betterBtnRole |
type | "Add"/"Remove" | ✅ | - | The type of the implementation of the function |
channel | TextChannel | ❌ | none | The channel where the message exists |
button | BetterBtnRoleButtons | ✅ | - | The button as object to add in the message |
messageId | string | ❌ | none | The ID of the message you're trying to add a button to. |
contents | MessageContents | ❌ | default | Custom text object to send instead of default |
export type betterbtnOptions = {
strict?: boolean;
type?: 'Add' | 'Remove';
channel?: TextChannel;
button?: BetterBtnRoleButtons;
messageId?: string;
contents?: MessageContents;
};
BetterBtnRoleButtons
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
label | string | ❌ | Role Name | The label of the button you're trying to add/remove |
role | Role | ✅ | - | The role to be given when a button is clicked |
style | ButtonStyle | ❌ | ButtonStyle.Primary | The style of the button that is getting added. |
emoji | string | ❌ | none | The emoji of the button you're trying to add |
export type BetterBtnRoleButtons = {
role?: Role;
} & CustomizableButton;
MessageContents
This is to simplify customization and replacing the custom option before.
This option will not be applied when
strictmode is on
NOT RECOMMENDED
This is not recommended to beginners
This option makes things complicated. So we do not recommend this option for beginners. But if you really need that level of customization, You can proceed.
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
invalidMessage | string | ❌ | 'Cannot find any messages with that message id in the channel you specified' | The message content to send when there is no message with that Id |
otherUserMessage | string | ❌ | 'Cannot make other user's message a button role ! Provide a message which I sent.' | The message content to send when the message provided is not by the bot |
update | string | ❌ | 'Found a button with same role. Updating the existing button role.' | The message content to send when the button gets updated |
success | string | ❌ | 'Done.. Added the button to the message' | The message content to send when a button gets added/removed |
overload | string | ❌ | 'Sorry.. I have no space to send buttons in that message..' | The message content to send when there are maximum buttons possible |
noButton | string | ❌ | 'There is no button role in that message.. Try using correct message ID that has button roles' | The message content to send when there are no button to remove (Only for "Remove" type) |
export interface MessageContents {
invalidMessage?: string;
otherUserMessage?: string;
update?: string;
success?: string;
overload?: string;
noButton?: string;
}
Example
To make this system work, you should also implement
manageBtnRole()manageBtnRole function handles all the buttons for btnRole and betterBtnRole.
Default settings
button-add.js
const simplydjs = require('simply-djs')
// When adding a button role to a message
simplydjs.betterBtnRole(interaction, {
type: 'Add' // type (required) ['Add' (or) 'Remove']
})
button-remove.js
const simplydjs = require('simply-djs')
// When removing a button role from a message
simplydjs.betterBtnRole(interaction, {
type: 'Remove' // type (required) ['Add' (or) 'Remove']
})
Customized with options
button-add.js
const simplydjs = require('simply-djs')
const { ButtonStyle } = require("discord.js")
// When adding a button role to a message
simplydjs.betterBtnRole(interaction, {
type: 'Add', // type (required) ['Add' (or) 'Remove']
strict: true,
channel: interaction.channel,
button: {
label: "Button Role",
style: ButtonStyle.Secondary,
emoji: "😊",
role: role
},
messageId: "01234567890123",
})
button-remove.js
const simplydjs = require('simply-djs')
// When removing a button role from a message
simplydjs.betterBtnRole(interaction, {
type: 'Remove' // type (required) ['Add' (or) 'Remove']
strict: true,
channel: interaction.channel,
messageId: "01234567890123"
})