suggest
An Beautiful suggestion system with buttons ;D | Requires: manageSuggest()
This function requires
connect()which connects to the mongo database !
Implementation
simplydjs.suggest(interaction, {
channelId: '01234567890123' // channelId (required)
// options (optional)
})
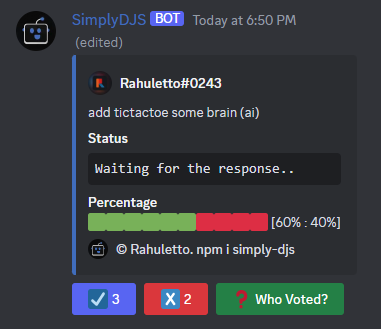
Output

Types
simplydjs.suggestSystem(
msgOrint: ExtendedMessage | ExtendedCommandInteraction,
options: suggestOption
): Promise<SuggestResolve>
- msgOrInt:
ExtendedMessage|ExtendedInteraction - options:
suggestOption
- Resolves:
SuggestResolve
info
This is just 50% of the code for Suggest System !. You also need manageSuggest() to handle all button clicks. This makes it 100% !
Options
suggestOption
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in suggest |
channelId | string | ✅ | - | Channel Id to send the suggestion in your server |
embed | CustomizableEmbed | ❌ | default embed | Pass a CustomizableEmbed Object to customize the embed |
buttons | SuggestButtons | ❌ | default buttons | Pass a suggestButtons Object to customize the button |
suggestion | string | ❌ | none | The suggestion to post in the server |
progress | Progress | ❌ | default | Pass a Progress Object to customize the suggestion vote percentage bar |
export type suggestOption = {
embed?: CustomizableEmbed;
channelId?: string | TextChannel;
suggestion?: string;
buttons?: SuggestButtons;
progress?: Progress;
strict: boolean;
};
SuggestButtons
| Parameter | Type | Description |
|---|---|---|
votedInfo | CustomizableButton | A CustomizableButton Object to customize the who voted button |
upvote | CustomizableButton | A CustomizableButton Object to customize the upvote button |
downvote | CustomizableButton | A CustomizableButton Object to customize the downvote button |
export interface SuggestButtons {
votedInfo?: CustomizableButton;
upvote?: CustomizableButton;
downvote?: CustomizableButton;
}
Progress
| Parameter | Type | Default | Description |
|---|---|---|---|
up | string | '🟩' | The emoji to show instead of green box at progress |
down | string | '🟥' | The emoji to show instead of red box at progress |
blank | string | '⬛' | The emoji to show instead of black box at progress |
export interface Progress {
up: string;
down: string;
blank: string;
}
Resolve
SuggestResolve
{
suggestion: string; // the suggestion provided
channel: TextChannel; // the channel to send the suggestion
user: GuildMember; // the user who suggested
}
Example
Default settings
suggest.js
const simplydjs = require('simply-djs')
simplydjs.suggest(interaction, {
channelId: "01234567890123",
})
Customized with options
suggest.js
const { ButtonStyle } = require('discord.js')
const simplydjs = require('simply-djs')
simplydjs.suggest(interaction, {
channelId: "01234567890123", // required
strict: true,
embed: {
title: "A new suggestion",
color: simplydjs.toRgb("#406dbc")
},
buttons: {
upvote: { style: ButtonStyle.Primary },
downvote: { style: ButtonStyle.Danger },
whoVoted: { style: ButtonStyle.Success }
},
progress: {
up: '🟩',
down: '🟥',
blank: '⬛'
}
})