ticketSetup
A Flexible yet Powerful Ticket System | Requires: manageTicket()
Implementation
simplydjs.ticketSetup(interaction, {
channelId: '01234567890123' // channelId (optional)
// options (optional)
})
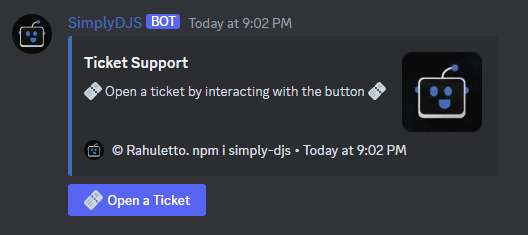
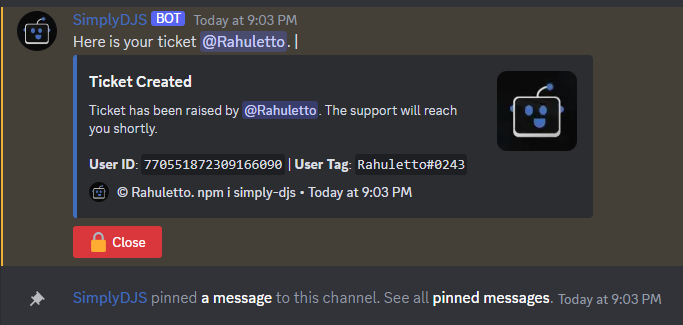
Output


Types
simplydjs.ticketSetup(
msgOrint: ExtendedMessage | ExtendedInteraction,
options: ticketSetupOptions
): Promise<void>
- msgOrInt:
ExtendedMessage|ExtendedInteraction - options:
ticketSetupOptions
info
This is just 50% of the code for Ticket System !. You also need manageTicket() to handle all button clicks. This makes it 100% !
Options
ticketSetupOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in ticketSetup |
channelId | string | ❌ | - | Channel Id to send the ticket panel in your server |
button | CustomizableButton | ❌ | default button | Pass a CustomizableButton Object to customize the button |
embed | CustomizableEmbed | ❌ | default embed | Pass a CustomizableEmbed Object to customize the ticket panel embed |
export type ticketSetupOptions = {
embed?: CustomizableEmbed;
button?: CustomizableButton;
channelId?: string;
strict: boolean;
};
Example
Default settings
ticketSetup.js
const simplydjs = require('simply-djs')
simplydjs.ticketSetup(interaction, {
channelId: "01234567890123"
})
Customized with options
ticketSetup.js
const { ButtonStyle } = require('discord.js')
const simplydjs = require('simply-djs')
simpydjs.ticketSetup(interaction, {
channelId: "01234567890123",
strict: true,
button: {
label: "Open ticket",
style: ButtonStyle.Primary
},
embed: {
title: "Ticket",
description: "Open a ticket by clicking the button",
color: simplydjs.toRgb("#406dbc")
}
})