manageBtnRole
A Button Role Handler for simply-djs button role system.
caution
You should use betterBtnRole() or btnRole() before this function. Because handlers are like back-end (core), They just handle things. But betterBtnRole/btnRole is like front-end. without this, handlers are useless.
Implementation
simplydjs.manageBtnRole(interaction, {
// options (optional)
})
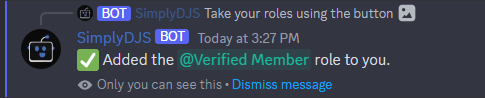
Output


Types
simplydjs.manageBtnRole(
button: ButtonInteraction,
options: manageBtnRoleOptions
): Promise<boolean>
button:
ButtonInteractionoptions:
manageBtnRoleOptionsResolves:
boolean(whether gave the role)
Options
manageBtnOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in manageBtnRole |
reply | BtnRoleReplies | ❌ | default replies | Pass a BtnRoleReplies Object to customize replies |
export type manageBtnRoleOptions = {
reply?: BtnRoleReplies;
strict?: boolean;
};
BtnRoleReplies
| Parameter | Type | Default | Description |
|---|---|---|---|
add | string | ✅ Added the {role} role to you | The message sent when the role is added. |
remove | string | ❌ Removed the {role} role from you | The message sent when the role is removed. |
export interface BtnRoleReplies {
add: string;
remove: string;
}
Example
Default settings
interactionCreate.js
const simplydjs = require('simply-djs')
simplydjs.manageBtnRole(interaction)
Customized with options
interactionCreate.js
const simplydjs = require('simply-djs')
simplydjs.manageBtnRole(interaction, {
strict: true,
reply: {
add: "✅ Added the {role} role to you",
remove: "❌ Removed the {role} role from you"
}
})