giveaway
A Powerful yet simple giveaway system | Requires: manageGiveaway()
This function requires
connect()which connects to the mongo database !
Implementation
simplydjs.giveaway(interaction, {
// options (optional)
})
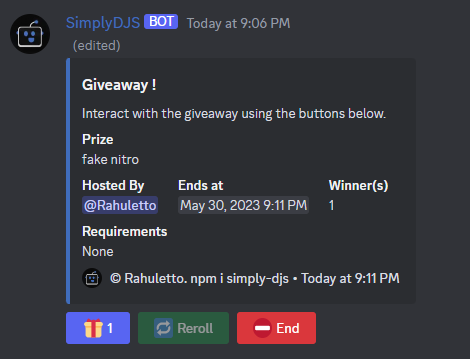
Output

Types
simplydjs.giveaway(
msgOrInt: ExtendedMessage | ExtendedInteraction,
options: giveawayOptions = {}
): Promise<GiveawayResolve | EndResolve>
- msgOrInt:
ExtendedMessage|ExtendedInteraction - options:
giveawayOptions
- Resolves:
GiveawayResolve|EndResolve
info
This is just 50% of the code for Giveaway System !. You also need manageGiveaway() to handle all button clicks. This makes it 100% !
Options
giveawayOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in giveaway |
prize | string | ❌ | none | The prize that is rewarded in the giveaway |
winners | number | ❌ | 1 | The number of winners who will win in the giveaway |
channel | TextChannel | ❌ | none | The channel to send the giveaway message |
time | string | ❌ | 1h | The time to end the giveaway |
buttons | GiveawayButtons | ❌ | default buttons | Objects of buttons that can be customized |
manager | Role | ❌ | none | The role of the giveaway manager who can manage |
requirements | Requirement | ❌ | none | The requirements required to enter the giveaway |
pingRole | Role | ❌ | none | Ping role to let others know there is a giveaway |
embed | GiveawayEmbeds | ❌ | default embed | Objects of embeds that can be customized |
type | 'Label'/'Emoji'/'Both' | ❌ | label | Show the button with an emoji or a label or with both. |
export type giveawayOptions = {
prize?: string;
winners?: number;
channel?: GuildTextBasedChannel | TextChannel;
time?: string;
buttons?: GiveawayButtons;
manager?: Role | string;
requirements?: Requirement;
pingRole?: Role | string;
embed?: GiveawayEmbeds;
type?: 'Label' | 'Emoji' | 'Both';
strict?: boolean;
};
GiveawayButtons
| Parameter | Type | Description |
|---|---|---|
enter | CustomizableButton | A CustomizableButton Object to customize the button |
end | CustomizableButton | A CustomizableButton Object to customize the button |
reroll | CustomizableButton | A CustomizableButton Object to customize the button |
export interface GiveawayButtons {
enter?: CustomizableButton;
end?: CustomizableButton;
reroll?: CustomizableButton;
}
Requirements
| Parameter | Type | Description |
|---|---|---|
type | 'Role'/'Guild'/'None' | The type of the requirements whether its role required or guild joined. |
id | string | The Role ID (if type: 'Role') or Guild ID (if type: 'Guild') |
export interface Requirements {
type: 'Role' | 'Guild' | 'None';
id: string;
}
GiveawayEmbeds
| Parameter | Type | Description |
|---|---|---|
giveaway | CustomizableEmbed | A CustomizableEmbed Object to customize the embed |
load | CustomizableEmbed | A CustomizableEmbed Object to customize the embed |
result | CustomizableEmbed | A CustomizableEmbed Object to customize the embed |
export interface GiveawayEmbeds {
giveaway?: CustomizableEmbed;
load?: CustomizableEmbed;
result?: CustomizableEmbed;
}
Resolve
GiveawayResolve
{
message: Message; // message of the giveaway
winners: number; // number of winners
prize: string; // prize of the giveaway
endsAt: number; // end time
requirements: {
type: 'None' | 'Role' | 'Guild';
value: Guild | Role
}; // Requirements
}
EndResolve
{
type: 'End'; // To let you know its ending
user: GuildMember[]; // The winners
url: string; // The message url where the giveaway held
}
Example
To make this system work, you should also implement
manageGiveaway()manageGiveaway function handles all the buttons for giveaway.
Default settings
giveaway.js
const simplydjs = require('simply-djs')
simplydjs.giveaway(interaction)
Customized with options
giveaway.js
const { ButtonStyle } = require('discord.js')
const simplydjs = require('simply-djs')
simplydjs.giveaway(interaction, {
strict: true,
prize: "fake nitro",
winners: 1,
channel: interaction.channel,
embed: {
giveaway: {
title: "Giveaway time",
color: simplydjs.toRgb("#406dbc")
},
load: {
title: "Finding winner",
color: "Red"
},
result: {
title: "Winner !",
color: "DarkGreen"
}
},
buttons: {
enter: { style: ButtonStyle.Success },
reroll: { style: ButtonStyle.Primary },
end: { style: ButtonStyle.Danger }
},
time: "5m",
type: "Both"
})