buttonPages
An powerful yet customizable Embed Paginator
Implementation
const embeds = [] // Contains array of EmbedBuilder(s)
simplydjs.buttonPages(interaction, {
embeds: embeds // embeds (required)
// options (Optional)
})
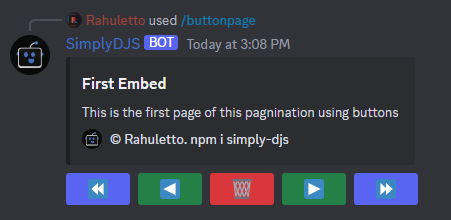
Output

Types
simplydjs.buttonPages(
msgOrInt: ExtendedMessage | ExtendedInteraction,
options: pagesOptions = {}
): Promise<void>
- msgOrInt:
ExtendedMessage|ExtendedInteraction - options:
pagesOptions
Options
pagesOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
buttons | Pagebuttons | ❌ | default buttons | Pass a Pagebuttons Object to customize the button |
skips | boolean | ❌ | true | Enable/Disable the first/last page buttons |
delete | boolean | ❌ | true_ | Enable/Disable the Delete message button |
dynamic | boolean | ❌ | false_ | Change buttons corresponding to the page you are in |
count | boolean | ❌ | false | Show the current page number you are in |
rows | ActionRowBuilder[] | ❌ | none | Add custom rows to the message |
embeds | EmbedBuilder[] | ❌ | none | List of embeds for pagination of the embeds |
timeout | number | ❌ | 120000 | Show the current page number you are in |
disable | 'Label'/'Emoji'/'None' | ❌ | 'Label' | Disable emoji or label of the button |
export type pagesOptions = {
buttons?: Pagebuttons;
skips?: boolean;
delete?: boolean;
dynamic?: boolean;
count?: boolean;
rows?: ActionRowBuilder<ButtonBuilder>[];
embeds?: EmbedBuilder[];
timeout?: number;
disable?: 'Label' | 'Emoji' | 'None';
strict?: boolean;
};
Pagebuttons
| Parameter | Type | Description |
|---|---|---|
first | CustomizableButton | Pass an CustomizableButton Object to customize the button |
next | CustomizableButton | Pass an CustomizableButton Object to customize the button |
back | CustomizableButton | Pass an CustomizableButton Object to customize the button |
last | CustomizableButton | Pass an CustomizableButton Object to customize the button |
delete | CustomizableButton | Pass an CustomizableButton Object to customize the button |
export interface Pagebuttons {
first?: CustomizableButton;
next?: CustomizableButton;
back?: CustomizableButton;
last?: CustomizableButton;
delete?: CustomizableButton;
}
Example
Default settings
buttonPages.js
const { EmbedBuilder } = require("discord.js")
const simplydjs = require('simply-djs')
const firstEmbed = new EmbedBuilder().setTitle('first embed')
const lastEmbed = new EmbedBuilder().setTitle('last embed')
simplydjs.buttonPages(interaction, {
embeds: [firstEmbed, lastEmbed]
})
Customized with options
buttonPages.js
const { EmbedBuilder, ButtonStyle } = require("discord.js")
const simplydjs = require('simply-djs')
const firstEmbed = new EmbedBuilder().setTitle('first embed')
const lastEmbed = new EmbedBuilder().setTitle('last embed')
simplydjs.buttonPages(interaction, {
embeds: [firstEmbed, lastEmbed],
strict: true,
buttons: {
first: { style: ButtonStyle.Primary },
next: { style: ButtonStyle.Success },
back: { style: ButtonStyle.Success },
last: { style: ButtonStyle.Primary },
delete: { style: ButtonStyle.Danger }
},
skips: true,
delete: true,
dynamic: false,
count: false,
timeout: 120000,
disable: 'None'
})