menuPages
An Embed paginator using Select Menus
Implementation
simplydjs.menuPages(interaction, {
data: [
{...}
], // array of data objects (required)
// options (Optional)
})
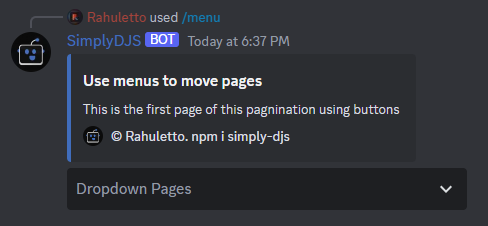
Output

Types
simplydjs.menuPages(
msgOrInt: ExtendedMessage | ExtendedInteraction,
options: menuPagesOptions = { strict: false }
): Promise<void>
- msgOrInt:
ExtendedMessage|ExtendedInteraction - options:
menuPagesOptions
Options
menuPagesOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in menuPages |
type | 'Send'/'Edit' | ❌ | "Send" | The type of menuPages. ("Send" for ephemeral reply & "Edit" for editing the page panel) |
rows | ActionRowBuilder[] | ❌ | none | Add custom rows to the message |
embed | EmbedBuilder | ✅ | none | The embed of your message that is sent with the select menu |
delete | DeleteOption | ❌ | default object | The DeleteOption object for the custom delete menu option |
data | Pagemenus[] | ✅ | none | Array of data necessary to create the pages |
placeHolder | string | ❌ | 'Dropdown pages' | Placeholder of the select menu |
export type menuPagesOptions = {
type?: 'Send' | 'Edit';
rows?: ActionRowBuilder<StringSelectMenuBuilder>[];
embed?: EmbedBuilder;
delete?: DeleteOption;
data?: Pagemenus[];
placeHolder?: string;
strict?: boolean;
};
Pagemenus
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
label | string | ✅ | none | The label of the option |
description | string | ✅ | none | The description of the option |
embed | EmbedBuilder | ✅ | none | The embed of your message when the option is selected |
emoji | string | ❌ | none | The emoji of the option |
export interface Pagemenus {
label?: string;
description?: string;
embed?: EmbedBuilder;
emoji?: string;
}
DeleteOption
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
enable | boolean | ❌ | true | Enable/ Disable the delete option |
label | string | ❌ | none | The label of the delete option |
description | string | ❌ | none | The description of the delete option |
emoji | string | ❌ | none | The emoji of the delete option |
export interface DeleteOption {
enable?: boolean;
label?: string;
description?: string;
emoji?: string;
}
Example
Default settings
buttonPages.js
const { EmbedBuilder } = require("discord.js")
const simplydjs = require('simply-djs')
const pageEmbed = new EmbedBuilder().setTitle('Use menus to move pages')
const firstEmbed = new EmbedBuilder().setTitle('first embed')
const lastEmbed = new EmbedBuilder().setTitle('last embed')
simplydjs.menuPages(interaction, {
embed: pageEmbed,
data: [
{
label: "First page",
description: "This is the first page of the pagination",
embed: firstEmbed
},
{
label: "Last page",
description: "This is the last page of the pagination",
embed: lastEmbed
}
],
})
Customized with options
buttonPages.js
const { EmbedBuilder } = require("discord.js")
const simplydjs = require('simply-djs')
const pageEmbed = new EmbedBuilder().setTitle('Use menus to move pages')
const firstEmbed = new EmbedBuilder().setTitle('first embed')
const lastEmbed = new EmbedBuilder().setTitle('last embed')
simplydjs.menuPages(interaction, {
strict: true,
type: 'Send',
placeHolder: 'Dropdown Pages',
embed: pageEmbed,
data: [
{
label: "First page",
description: "This is the first page of the pagination",
embed: firstEmbed
},
{
label: "Last page",
description: "This is the last page of the pagination",
embed: lastEmbed
}
],
delete: {
enable: true,
label: "Delete message",
description: "Delete the menu pagination"
}
})