calculator
An Unique calculator which can be used inside Discord
Implementation
simplydjs.calculator(interaction, {
// options (optional)
})
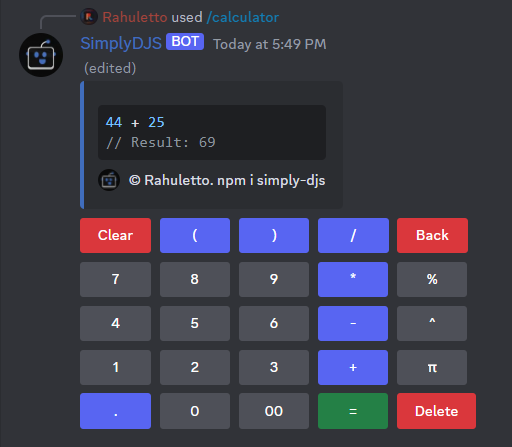
Output

Types
simplydjs.calculator(
msgOrInt: ExtendedMessage | ExtendedInteraction,
options: calculatorOptions
): Promise<void>
- msgOrInt:
ExtendedMessage|ExtendedInteraction - options:
calculatorOptions
Options
calculatorOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in calculator |
embed | CustomizableEmbed | ❌ | default embed | Pass a CustomizableEmbed Object to customize the embed |
buttons | CalculatorButtons | ❌ | default buttons | Pass a CalculatorButtons Object to customize the button |
export type calculatorOptions = {
embed?: CustomizableEmbed;
buttons?: CalculatorButtons;
strict?: boolean;
};
CalculatorButtons
| Parameter | Type | Description |
|---|---|---|
numbers | ExtendedButtonStyle | The style of the button which has numbers in it |
symbols | ExtendedButtonStyle | The style of the button which has symbols in it |
delete | ExtendedButtonStyle | The style of the button which deletes the calculator |
export interface CalculatorButtons {
numbers?: ExtendedButtonStyle;
symbols?: ExtendedButtonStyle;
delete?: ExtendedButtonStyle;
}
Example
Default settings
calculator.js
const simplydjs = require('simply-djs')
simplydjs.calculator(interaction)
Customized with options
calculator.js
const simplydjs = require('simply-djs')
simplydjs.calculator(interaction, {
strict: true,
embed: {
title: "Calculator",
color: simplydjs.toRgb("#406dbc")
},
buttons: {
numbers: ButtonStyle.Secondary,
symbols: ButtonStyle.Primary,
delete: ButtonStyle.Danger
}
})