btnRole
A Button Role System that lets you create button roles with your own message. | Requires: manageBtnRole()
Implementation
simplydjs.btnRole(interaction, {
data: [
{...}
], // array of data objects (required)
// options (optional)
})
NOTE
This is totally different from betterBtnRole !
betterBtnRole is a button role builder system. where,
btnRole is a function that sends your message (with embeds) with the buttons necessary for the button role.
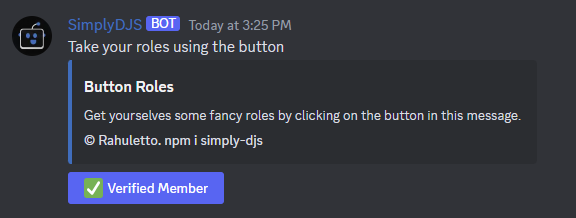
Output

Types
simplydjs.btnRole(
msgOrInt: ExtendedMessage | ExtendedInteraction,
options: btnRoleOptions
): Promise<boolean>
msgOrInt:
ExtendedMessage|ExtendedInteractionoptions:
btnRoleOptionsResolves:
boolean(whether sent or not)
info
This is just 50% of the code for Button Role System !. You also need manageBtnRole() to handle all button clicks. This makes it 100% !
Options
btnRoleOptions
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
strict | boolean | ❌ | false | Enables strict mode in btnRole |
embed | CustomizableEmbed | ✅ | - | The embed of your message that is sent with the necessary buttons |
content | string | ❌ | none | The content of your message that is sent with the necessary buttons |
data | BtnRoleButtons[] | ✅ | none | The data necessary to create the buttons. (Array of dataObj) |
export type btnRoleOptions = {
embed?: CustomizableEmbed;
content?: string;
data?: BtnRoleButtons[];
strict?: boolean;
};
BtnRoleButtons
| Parameter | Type | Required | Default | Description |
|---|---|---|---|---|
label | string | ❌ | Role Name | The label of the button you're trying to add/remove |
role | Role | ✅ | - | The role to be given when a button is clicked |
style | ButtonStyle | ❌ | ButtonStyle.Primary | The style of the button that is getting added. |
emoji | string | ❌ | none | The emoji of the button you're trying to add |
url | string | ❌ | none | The URL that needs to be redirected when clicked (Only when the style is ButtonStyle.Link) |
export type BtnRoleButtons = {
role?: string | Role;
url?: `https://${string}`; // Only HTTPS allowed !
} & CustomizableButton;
Example
To make this system work, you should also implement
manageBtnRole()manageBtnRole function handles all the buttons for btnRole and betterBtnRole.
Default settings
btnrole.js
const simplydjs = require('simply-djs')
simplydjs.btnRole(interaction, {
strict: true,
data: [
{
role: "01234567890123",
style: ButtonStyle.Primary
},
],
content: "Take your roles with button"
})
Customized with options
btnrole.js
const { ButtonStyle } = require('discord.js')
const simplydjs = require('simply-djs')
simplydjs.btnRole(interaction, {
strict: true,
data: [
{
role: "01234567890123",
style: ButtonStyle.Primary
},
{
role: "98765432109876",
style: ButtonStyle.Secondary
}
],
content: "Take your roles with button",
embed: {
title: "Take your roles",
color: simplydjs.toRgb("#406dbc"),
description: "Take your roles by interacting with button"
},
})